换了主题(从f2到Radiate),使用了更强大的代码高亮插件SyntaxHighlighter Evolved (wordpress插件)和WLW Code Plugin (Windows Live Writer插件),但碰到无法阻止代码换行,代码内不显示字符而是显示HTML entries (如<)等问题。折腾了好几天,最后在Solagirl帮助下解决的。现在算是对代码高亮比较了解了,做个笔记,以便下一次升级或者更换主题碰到同样问题有个参考。
1. 问题及解决
1.1 阻止代码换行
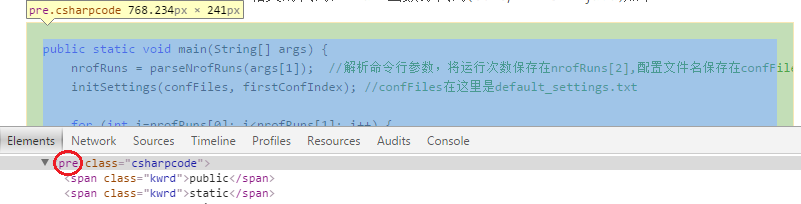
博客建立之初使用的代码高亮插件是Insert Code for Windows Live Writer,支持语言有限。最近更换了主题导致之前的代码都自动换行了(wrap lines)。经过排查,最终确认是主题的样式表没设置好。用Inspect element查看代码中的页面元素,如下图:

得知是pre标签,在主题自定义CSS添加如下代码:
pre {
white-space: pre !important;
}
white-space属性用于明确如何处理元素内的空白;pre是指浏览器保留空白,文本只在换行符处换行;! important类似于最高优先级,详情可以参考!important rules。关于white-space属性设置可以参考w3school的CSS white-space Property。
white-space: normal|nowrap|pre|pre-line|pre-wrap|initial|inherit;
1.2 显示HTML entries,而不是HTML字符
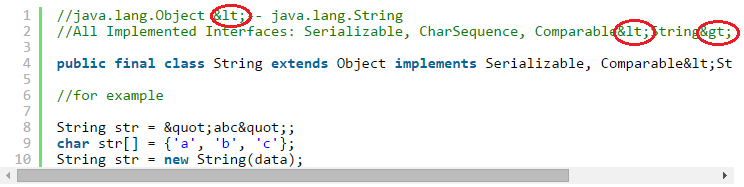
安装了wordpress插件SyntaxHighlighter Evolved,发现之前使用的WLW代码高亮插件WLW Code Plugin可以正常使用了,但碰到这样的问题:代码框中的HTML字符不能正常解析,比如<显示的是<举例如下:

谷了一圈,初步断定原因是因为SyntaxHighlighter Evolved默认使用的是shortcodes,而WLW Code Plugin使用的是pre标签,于是勾选SyntaxHighlighter Evolved的Load All Brushes,使得pre标签能正常被解析。但问题依旧,实在没找到解决方法。
然后就开始搜WLW下的代码高亮插件,可选择还是很多,其中PreCode几乎是一致好评,所以就换成了PreCode插件,成功地绕过了这个问题。
1.3 SyntaxHighlighter阻止代码换行
用PreCode插入的代码依然会自动换行,鉴于是PreCode和SyntaxHighlighter Evolved插件都是基于SyntaxHighlighter,问题就变得简单了,查看SyntaxHighlighter Evolved相应的CSS文件内容
plugins/syntaxhighlighter/syntaxhighlighter3/styles/shThemeDefault.css
最后在Solagirl帮助下,在主题自定义CSS末尾添加下列代码,然后就可以了。
.syntaxhighlighter code {
white-space: pre !important;
}
1.4 code标签
换了Radiate主题,<code>的背景颜色是白色,与正文看上去一样。为其加个边框,就好多了,代码如下:
code {
border: 1px solid lightgrey;
}
2. SyntaxHighlighter
SyntaxHighlighter应该是最流行的代码高亮,官方网站在这里,简介如下:
SyntaxHighlighter is a fully functional self-contained code syntax highlighter developed in JavaScript. To get an idea of what SyntaxHighlighter is capable of, have a look at the demo page.
SyntaxHighlighter is currently used by Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs, Freshbooks and others.
在这里可以查看到基于SyntaxHighlighter开发的适应于不同平台的代码高亮插件。
最后感谢Solagirl耐心的指点。